2021. 12. 31. 17:34ㆍTips
- 목차
네이버 블로그에 HTML 코드를 삽입하는 방법에 대해 알아보겠습니다.
blog에 글을 쓸때 코드를 삽입할 위치를 식별할 수 있는 글귀를 적어 놓습니다.

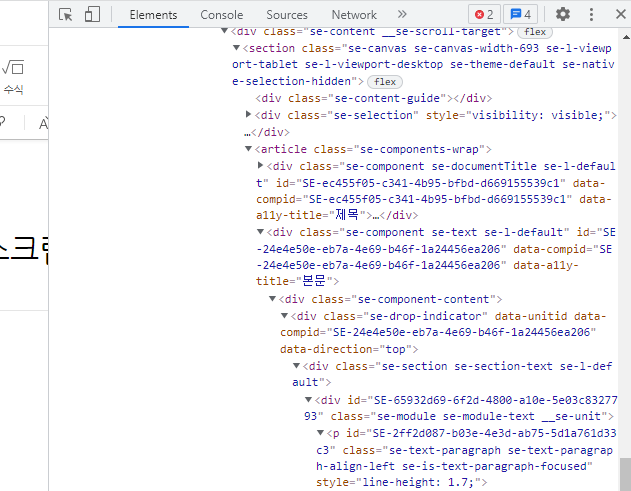
크롬이라면 이후 F12 키를 눌러 DevTools를 실행 시킵니다. 실행시키면 우측에 창이 분리되면서 HTML elements들을 살펴 볼 수 있는 창이 보이게 됩니다.

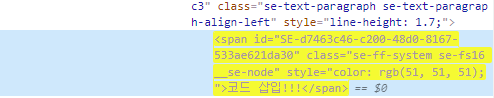
이 창에서 ctrl + F를 누른 후, "코드 삽입!!!"을 검색합니다. 다음과 같이 검색 됩니다.

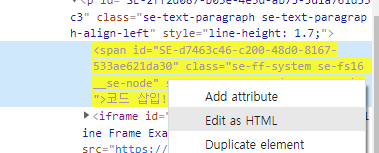
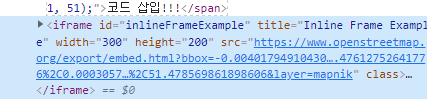
마우스 우측을 click 한 후 "Edit as HTML"을 선택 합니다.

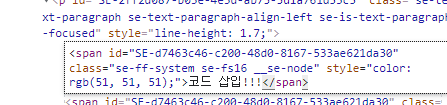
box 표시가 되며 이제 이 곳에서 코드를 수정 할 수 있습니다.

제대로 코드가 삽입되는지 확인하기 위해서 모질라 사이트의 iframe tag 사용 example code를 추가해 봅시다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/iframe
<iframe>: 인라인 프레임 요소 - HTML: Hypertext Markup Language | MDN
HTML <iframe> 요소는 중첩 브라우징 맥락을 나타내는 요소로, 현재 문서 안에 다른 HTML 페이지를 삽입합니다.
developer.mozilla.org
위 page에 방문하게 되면 아래와 같은 demo code 부분을 확인 할 수 있습니다. 이 코드를 복사 한 후, 수정 부분에 붙여넣기 합니다.


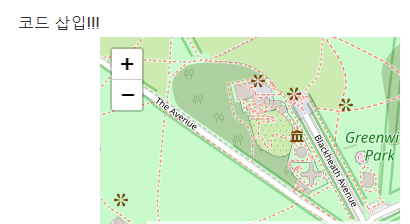
아래와 같이 정상적으로 삽입 되는 것을 확인 해 볼 수 있습니다.

'Tips' 카테고리의 다른 글
| 맥 cmd + L로 화면 잠그기 (0) | 2023.01.06 |
|---|---|
| 워드: 각주 삽입 (0) | 2022.11.12 |
| 맥에서 인터넷 공유기능 사용 (0) | 2022.10.06 |
| VirtualBox Ubuntu 메뉴가 안보일 때 (no menu) (0) | 2022.05.07 |
| 안드로이드 연락처를 아이폰으로 이동하기 (0) | 2022.01.17 |



